Yemaya
Empowered Pregnancy with Information
Although becoming a mother is a beautiful thing, it can also be very isolating, challenging, and anxiety-inducing. Preventing complications and ameliorating the emotional and physiological stress that can come with pregnancy require comprehensive antenatal education. Thus, we decided to design Yemaya, a personalized assistant that learns on the user’s behaviours and health data to empower the user to make informed decisions over her own pregnancy. Yemaya aims to be relatable to the user (culturally and personally) and relevant (contextually).
Use Case
CHI Student Design Competition 2023
Time Constraint
10 weeks
Role
Prototyping, User Testing, Scrum Master
Tags
chatbot, pregnancy, CHI, empowerment
Defining Product Vision
Primary Problem:
Original intention came about from the CHI Student Design competition prompt to address a UN SDG. We chose the maternal mortality issue. When doing our background research we found that much of the mortality stemmed from lack of support, educational resources, and information surrounding pre-, peri, and post-natal care. We realised there is a gap in the market for a centralised source of verified information regarding common needs for pregnant people.
KPIs + Potential Impact:
Although this was a student design concept project we kept in mind several key metrics that would reflect the app’s success (beside common metrics like app download and user retention):
Public health intervention field study
Go to a smaller city/town with high maternal mortality
Measure mortality rates before intervention and after intervention
How informed users felt regarding their pregnancy and personal health (via NPS
How supported users felt before, during, and after their pregnancy (via NPS)
How empowered users felt before, during, and after their pregnancy (via NPS)
Support of app from local and global healthcare workers
Value Proposition
What:
App to empower and provide resources for people regarding topics on pre-, peri-, and post-natal care.
Who:
For people who may not have 24/7 access to resources + support for pre-, peri-, and post-natal care.
When + Where:
Mobile application
The Design
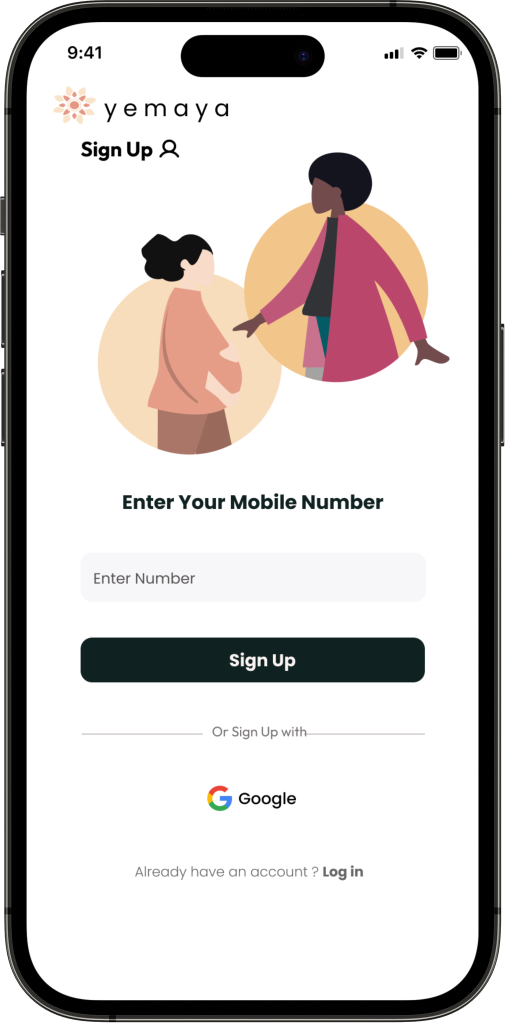
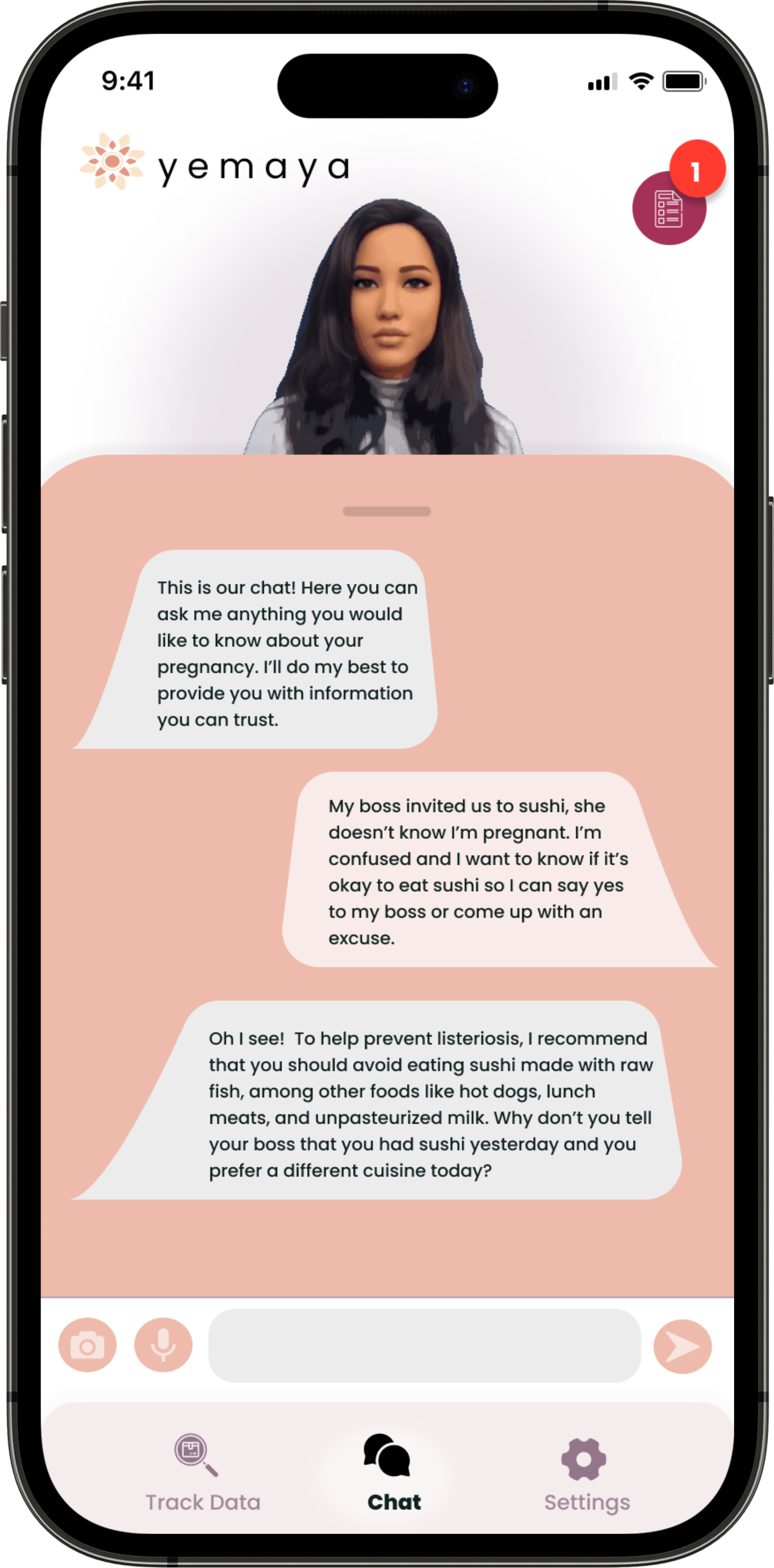
Our research insights and secondary research helped shape our final designs for Yemaya. There were several important features that we wanted to highlight in this basic prototype:
Ability to save queries to ask the doctor
Ability to save documents/articles related to symptoms that the assistant “sends” the user
Ability to choose code words to talk about sensitive information in a private setting
Personalization and customization to ensure culturally and personally relevant information was provided
Ability to customize your assistant to be either humanoid or abstract to ensure comfort for the users (to avoid uncanny valley effect)
How I got there…
Conducting User Research
After doing background research on any gaps in the market with pregnancy applications and resources, we decided to interview four individuals (2 USA, 1 Japan, 1 South Africa) who had recently gone through pregnancy in a semi-structured interview format. I created an interview script drawing on our background research including personal anecdotes we found online, news on maternal mortality, similar pregnancy apps, doctor’s advice, and other pregnancy resources. I then arranged 45-minute zoom calls with the interview participants. I transcribed the interviews to find patterns in their answers and coded them accordingly. These codes were brought back to the team and collated into themes via an affinity mapping exercise (see left).
Disclaimers: Informed consent was provided before the interviews were conducted. These interviews were anonymized and deleted immediately after the data was analyzed.
User Research Insights
-
Receiving conflicting information on the internet
They hear about “must not dos” or “must dos” without understanding where these “pregnancy rules” derive from
Inability to contact doctor all the time
Sometimes seeking support from family/friends is more work than helpful
-
24/7 support
Easy access to relevant and reliable information
Non-prescriptive and non-judgmental recommendations
Personalisation - must be culturally and personally relevant
-
The main insights we uncovered from our research is that our application/technological innovation must be:
Easily accessible 24/7
Wholistic, not prescriptive
Provide culturally and personally relevant information and recommendations
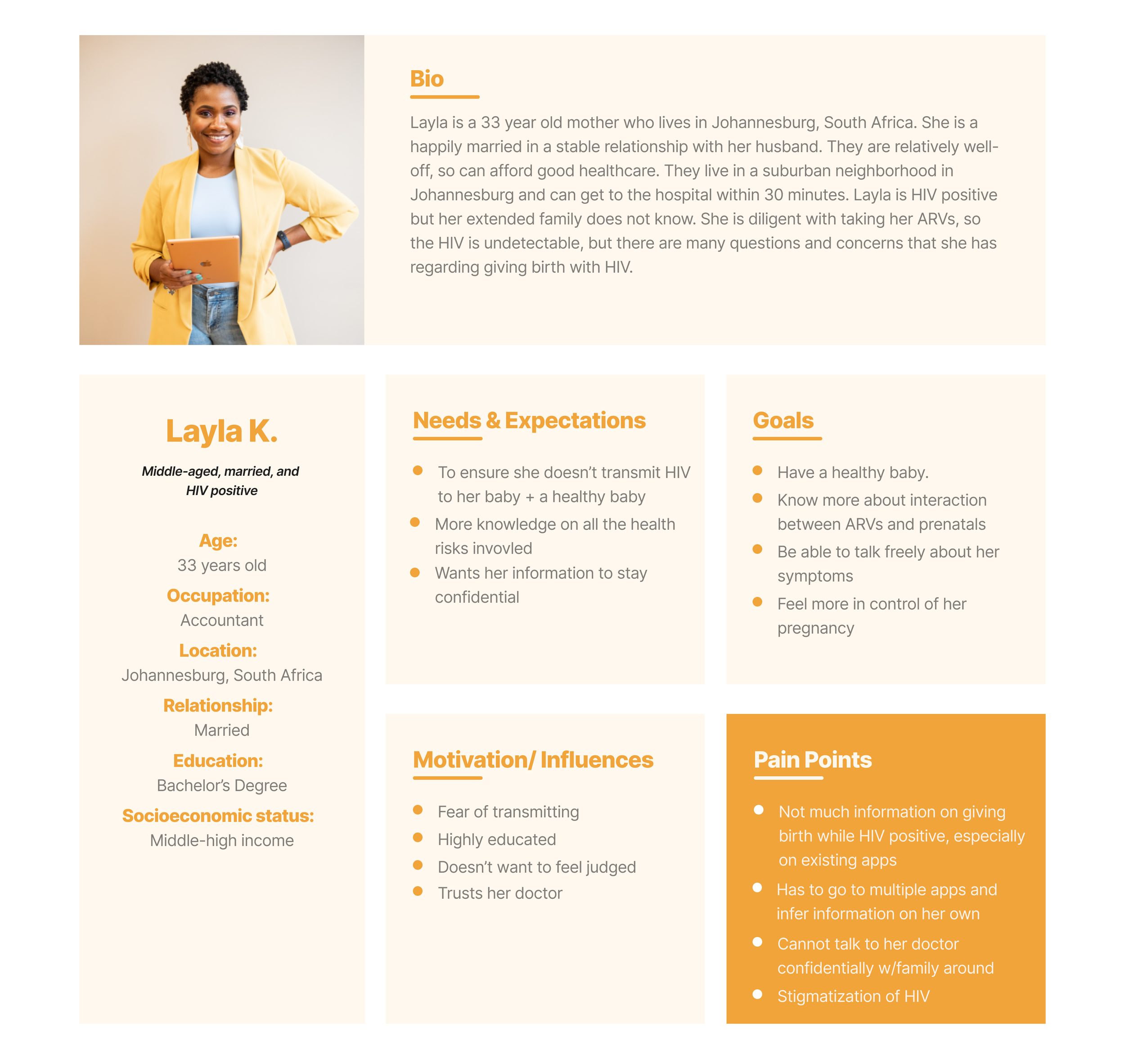
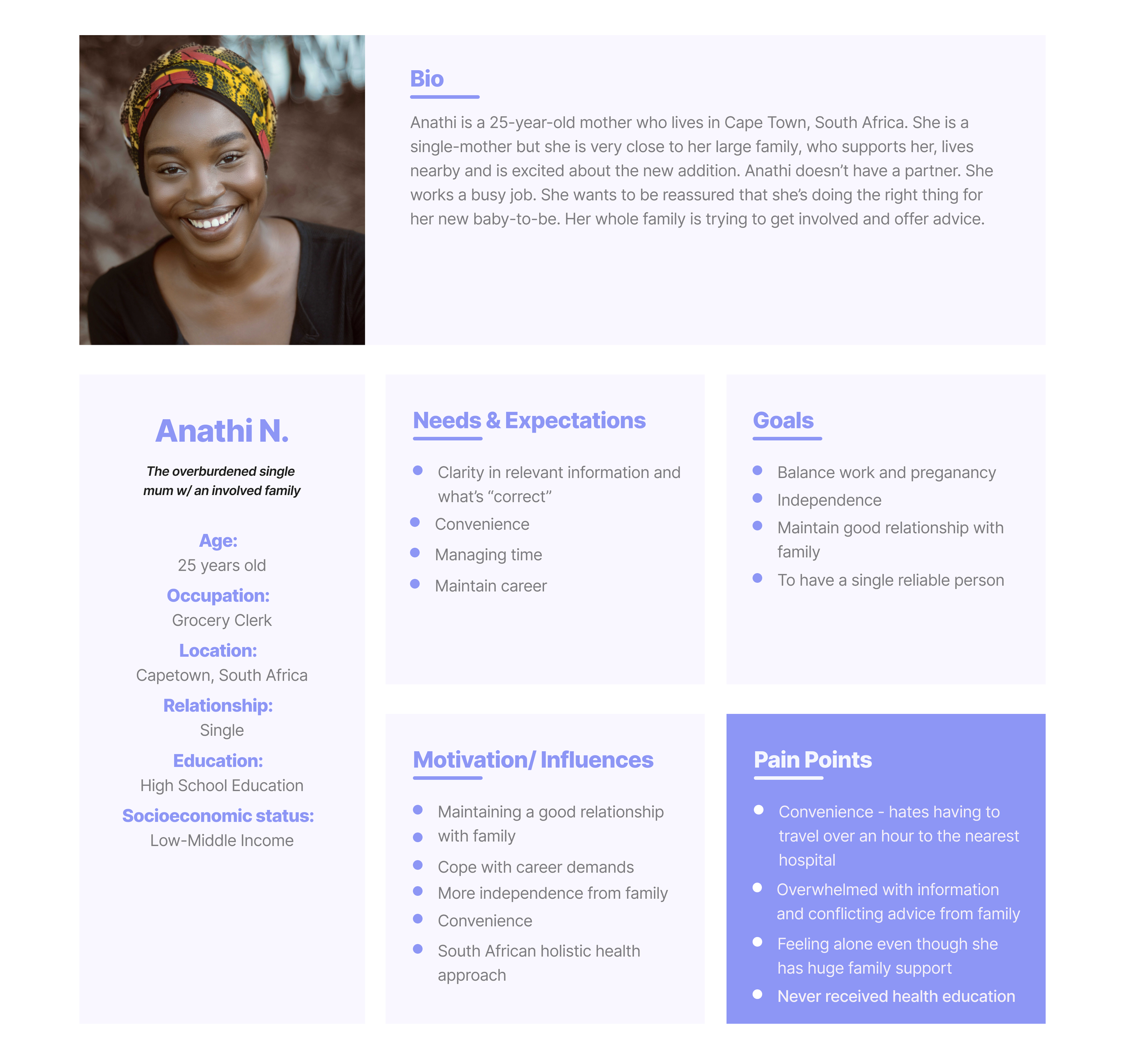
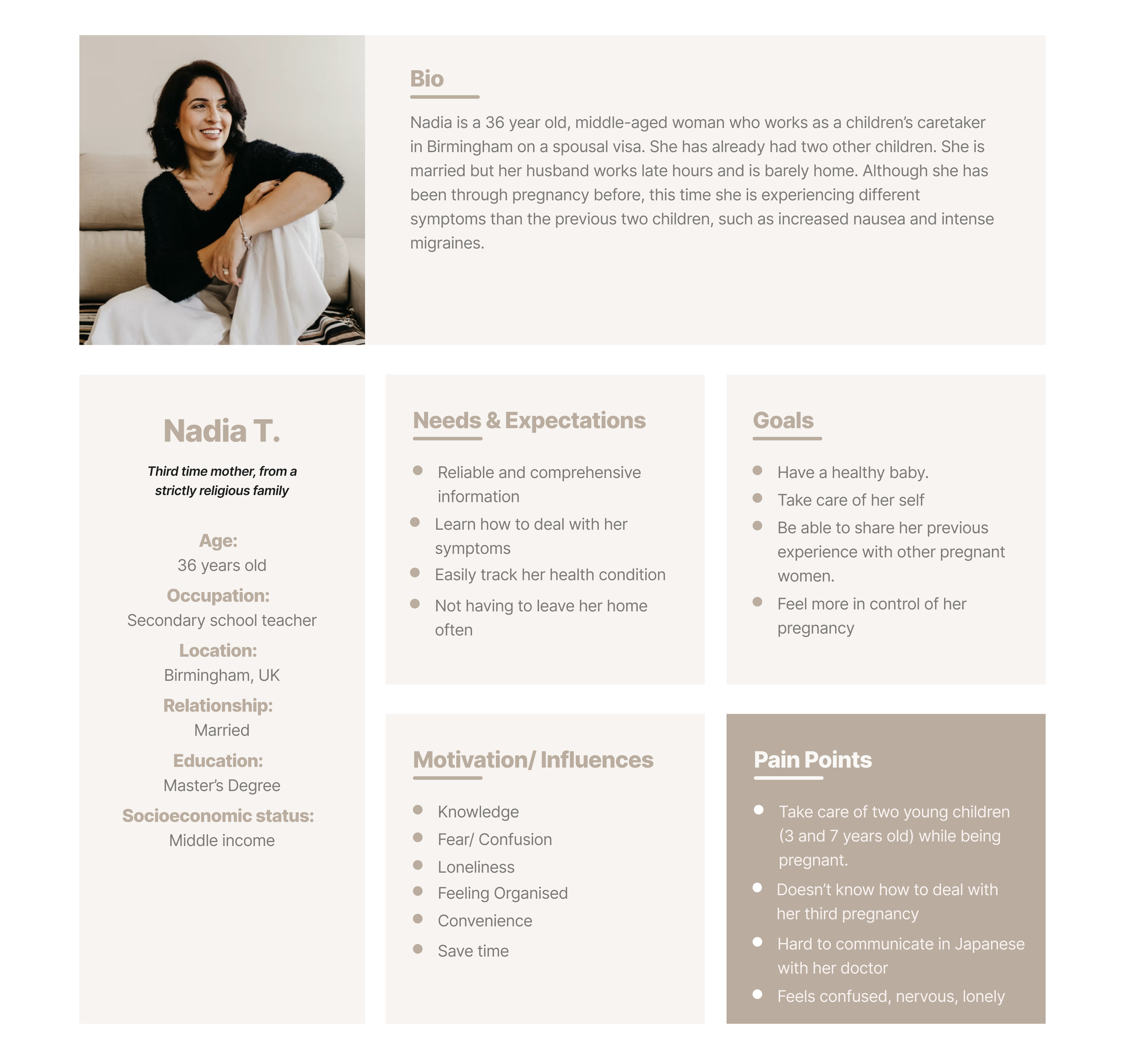
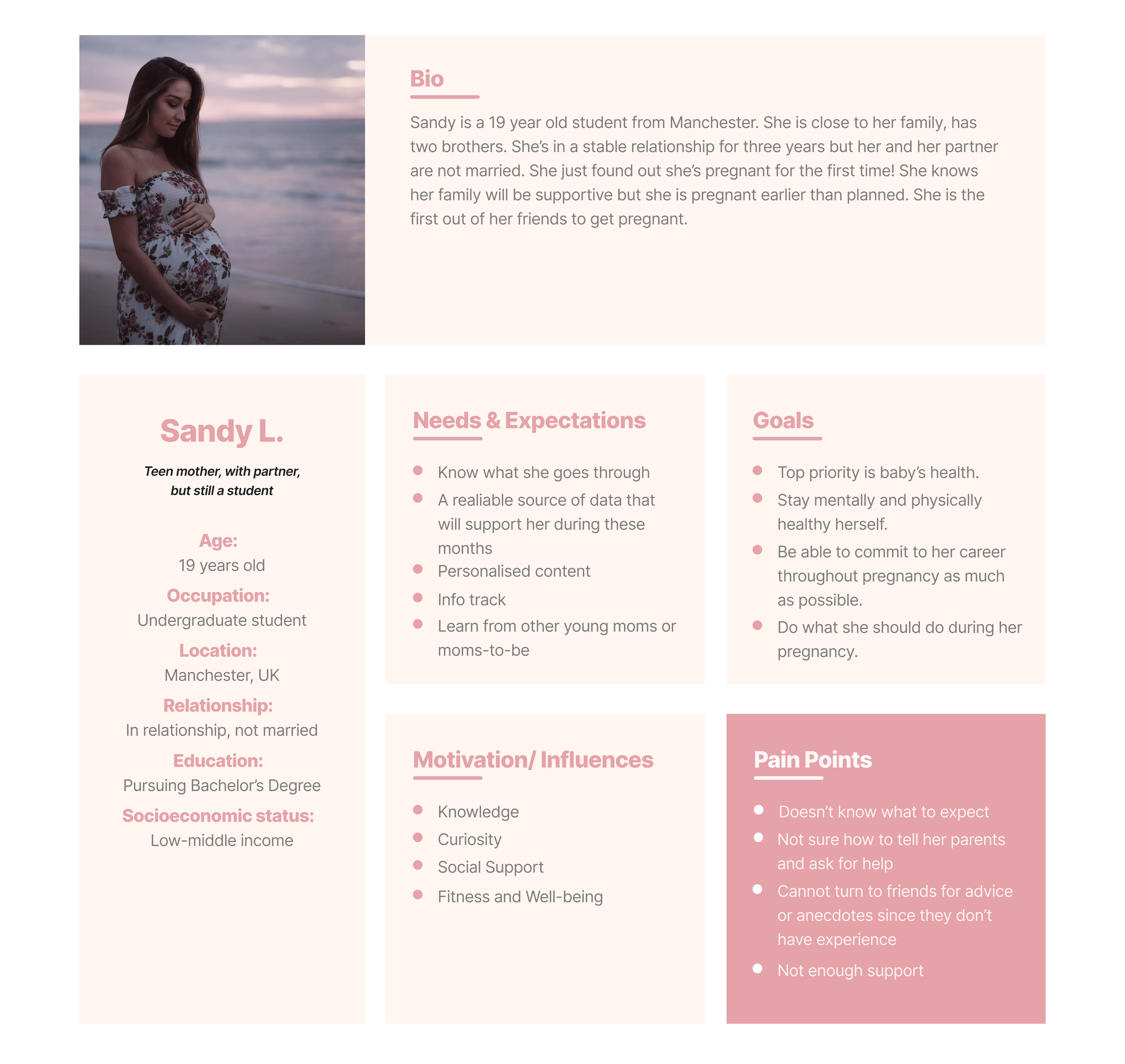
User Personas
From our background research and primary qualitative user research insights, one other designer and I made four user personas to represent the users who may find our application useful. Through our research we found several user needs including social support, avoiding embarrassment, seeking medical information, need for reliable information at all hours, and personal health tracking. Patterns in lifestyle constraints and personality types were included as context to help the whole team empathize with our end users and keep the user at the core of our designs.




Storyboarding Scenarios
From the user research insights and resulting user personas,the two other designers and I decided that a personalized and customizable chatbot would be a great addition that would address these user needs. In order to visualize how the user would go about using an AI chatbot product, we individually sketched out as many scenarios as we could think of to understand what sorts of use cases our application may be used in. We then came together, cut up each scene, and rearranged them to have a cohesive understanding of when Yemaya might be most useful. For consistency, I re-drew the storyboard below to provide to our other team members with a clear narrative and receive feedback. These scenarios allowed us to draw empathy of our target users and further refined our application requirements.
Reflections
Learning N°1 : Design based on your user research, not on what you think you want to design
A large learning point in this project and the feedback we received from both our professors and the CHI review board was that our designs didn’t reflect the primary data we collected but rather depended too heavily on our background research and vision for the platform. We wanted to ensure that our design addressed the SDG of maternal mortality. Since our background research revealed that maternal mortality occurs much more heavily in lower income countries, we built a lot of our narrative around this theme. However, since we only had access to one lower income participant from the global south, our primary user data did not match up with the requirements of the original purpose of the app. The primary interview data, which included 3 pretty affluent and highly supported mothers, provided us with data that didn’t necessarily serve our purpose for addressing the SDG issue of maternal mortality through education and support. I learned that in any future projects, I will avoid retroactive fitting of expectations when working with resource constraints (in this case, low access to our initial target users). Grounding the solution back to the problem is vital.
Learning N°2: Group dynamics - How to resolve conflicts between opposing views and opinions
A huge learning here was on how to handle the strong opposing opinions between team members. In this case, it was between a member of the research team and a member of the design team. In terms of my own role, I made the mistake of trying to ameliorate the emotional conflict between the two members that I didn’t ground my opinions or decisions in what I thought would be best for the product. I took the it was being able to formulate my own opinion on what the decision should be and back
How do you effectively communicate reasons behind a decision? Decision-making should be grounded in data and experience. However, when there are two teammates from distinct silos working on distinct work streams, the possibility of misunderstandings increase. Therefore I learned the importance of a defined development structure (eg. I worked in an agile development environment previously) and having touch points where we align our vision with the information we’ve all gathered. Going back to what we are trying to achieve, and for who, is key.